EclipseでVue.jsのビルド
Vue.jsのビルドは、コマンドプロンプトでVue.jsのソースフォルダに移動して、「npm run build」コマンドを実行する必要があります。
また、ビルド実行後に、Eclipse上でプロジェクトをリフレッシュして、ビルド結果を反映する必要があります。
コードを修正後、ビルドの一連の手続きを実行するのは手間なので、ビルド作業をEclipse上で実行できるようにします。
Eclipseのビルド設定
EclipseにVue.jsのビルド設定を追加することで、コマンドプロンプトからnpmコマンドを実行することなく、Vue.jsのビルドが可能となります。
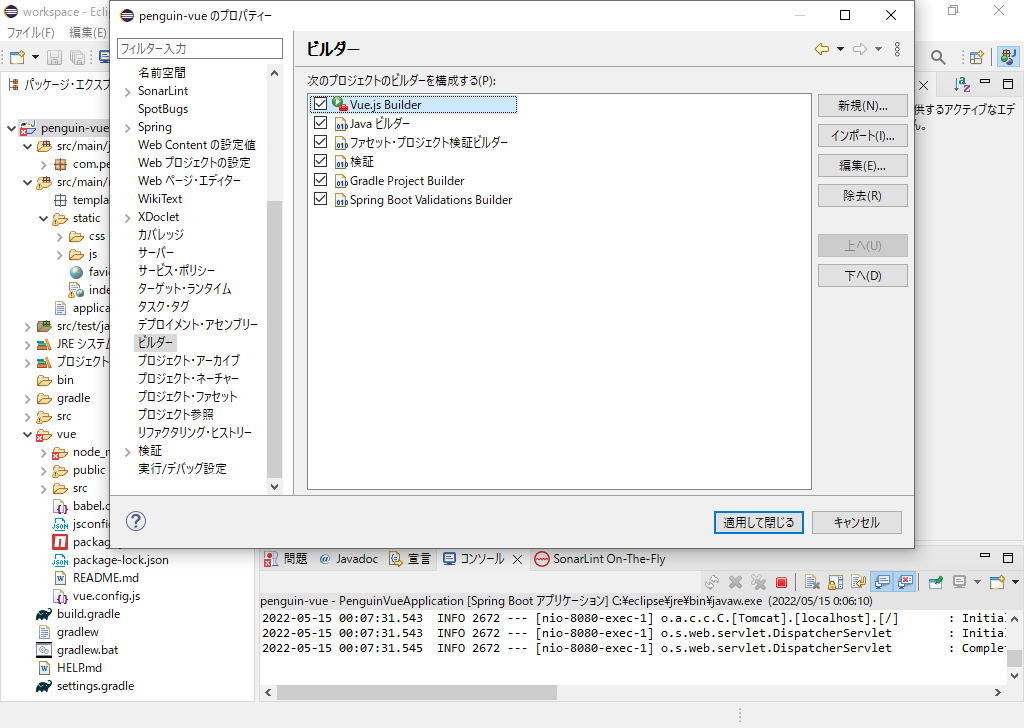
プロジェクトのプロパティから「ビルダー」を表示し、[新規...]ボタンをクリックします。

「構成タイプの選択」ダイアログが表示されます。「プログラム」を選択して[OK]ボタンをクリックします。

「構成の編集」ダイアログが表示されます。
「名前」に適当な名前を入力します。ここでは「Vue.js Builder」としています。
「メイン」タブに実行するビルドコマンドの情報を入力します。以下の内容を設定します。
- ロケーションは「${system_path:npm.cmd}」
- 作業ディレクトリーは「${project_loc}/vue」
- 引数は「run build」

「リフレッシュ」タブは「完了時にリソースをリフレッシュ」をチェックし、「特定のリソース」を選択、「再帰的にサブフォルダーを組み込む」をチェックします。
そして、[リソースの指定]ボタンをクリックします。

「ワーキング・セットの編集」ダイアログが表示されるので、プロジェクトのsrc - main - resources - staticを選択し、[完了]ボタンをクリックします。

「ビルド・オプション」タブは「自動ビルド中」をチェック、「関連するリソースのワーキング・セットを指定」をチェックし、[リソースの指定]ボタンをクリックします。

「ワーキング・セットの編集」ダイアログが表示されるので、vue - publicとvue - srcを選択し、[完了]ボタンをクリックします。

以上の設定をして、「構成の編集」ダイアログの[OK]ボタンをクリックします。
プロパティダイアログの「ビルダー」に作成したビルダーが追加されていることを確認して、[適用して閉じる]ボタンをクリックします。

ビルドの確認
この設定で、Vue.jsのソースファイルを更新して保存するたびに、自動でビルドプロセスが始まり、ビルド結果がSpring Bootプロジェクトに反映されます。
試しに、Spring Bootプロジェクトを実行し、ブラウザでアプリケーションの画面を表示後、Vue.jsのソースを変更して、ブラウザをリフレッシュしてみましょう。
Vue.jsの変更内容が反映されていることがわかると思います。
ビルドタイミングの調整
自動ビルドではVue.jsのソースファイルを書き換えるたびに自動でビルドが実行されるので、開発者はビルド作業自体を意識する必要がなくなります。
半面、Vue.jsのファイルを変更して保存するたびにビルドが実行されるので、PCの負荷が高まります。
任意のタイミングでビルドしたい場合は、[プロジェクト] - [自動的にビルド]のチェックを外して、ビルドをしたいタイミングでCtrl - Bでビルドを実行させることができます。
ビルド設定のまとめ
ビルダーの「構成の編集」ダイアログの各タブで設定する内容は以下の通りです。
- 「メイン」タブ
実行するコマンドの設定です。実行するコマンドとコマンド引数、コマンドを実行するときのカレントフォルダを設定します。 - 「リフレッシュ」タブ
ビルド実行後にプロジェクトをリフレッシュする設定です。ビルドを実行した結果、プロジェクト内のファイルが更新される場合は、リフレッシュの設定をします。ビルドした結果、ファイルが更新されるフォルダが限定的な場合、「特定のリソース」でリフレッシュするフォルダを限定することで、リフレッシュの動作が早くなります。 - 「ビルド・オプション」タブ
ビルドの実行に係る設定です。「自動ビルド中」にチェックを入れることで、自動ビルドで本ビルダーが自動的に実行されるようになります。また、「関連するリソースのワーキング・セットを指定」をチェックすることで、特定のフォルダ配下のファイルを書き換えた時のみ、本ビルダーが実行されるようにします。Vue.jsのソースフォルダを指定することで、Vue.jsのソースファイルを変更した場合のみ、Vue.jsのビルダーが実行されるようにしています。